Просмотр витрины магазина на OpenCart club edition
Это руководство предназначено для использования в качестве введения в стандартную витрину интернет-магазина OpenCart club edition. Витрина магазина показывает, как клиент будет видеть ваш интернет магазин и как будет взаимодействует с ним.
Шаблон по умолчанию
Клубная русская сборка OpenCart club edition поставляется с темой \ шаблоном по умолчанию, которая автоматически установится в момент установки сборки:

Демонстрационные товары, представленные выше, при установке русской сборки OpenCart club edition включены в качестве примера. Эти товары можно легко убрать и впоследствии заменить товарами вашего магазина.
В этом руководстве будут рассмотрены основы просмотра магазина с темой \ шаблоном по умолчанию. Вы можете найти любой другой шаблон в постоянно расширяющемся списке доступных шаблонов или тем оформления в каталоге расширений OpenCart.
Навигация по магазину
Шаблон OpenCart club edition по умолчанию делает навигацию по товарам магазина легко доступными для его клиентов.
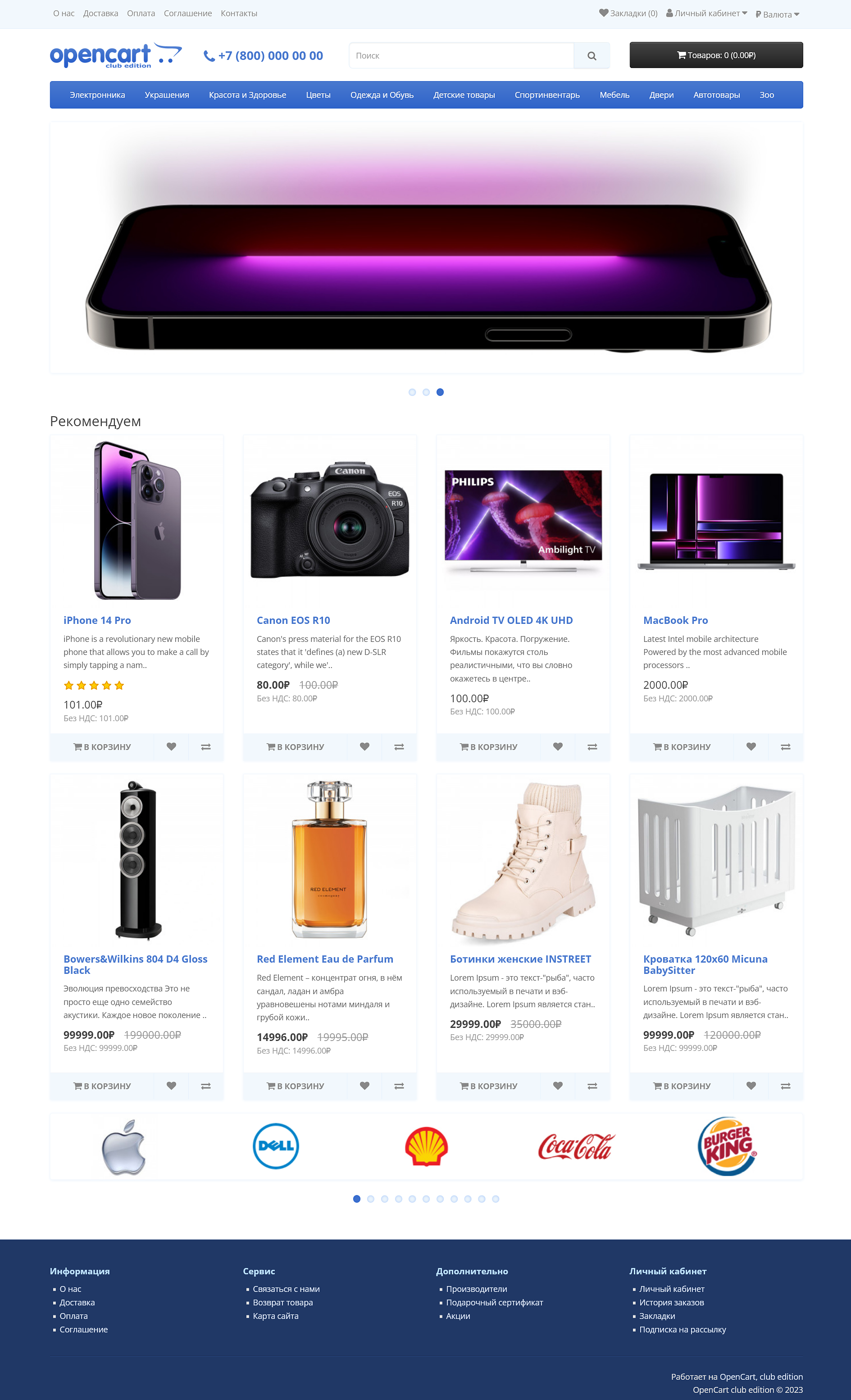
Анатомия главной страницы
Домашняя (главная) страница, возможно, является самой важной страницей в магазине, с точки зрения презентации. В большинстве случаев это будет первая страница, с которой взаимодействует покупатель (особенно если он направлен на Сайт Магазина из поисковой системы). Домашняя страница магазина должна быть удобной для пользователя, и в то же время подчеркивать продукты магазина.
Первым шагом в знакомстве с витриной магазина является понимание анатомии домашней страницы OpenCart по умолчанию.
Хедер - шапка сайта
Шапка сайта будет отображаться в верхней части страницы, на каждой странице магазина, а не только на главной странице.

Шапка сайта имеет следующие параметры навигации:
- Ссылки на информационные статьи, которые можно вывести с административной части.
- Закладки - по ссылке будут доступны избранные товары.
- Мой аккаунт: здесь клиент может зарегистрироваться или войти в свою учетную запись, аккаунт клиента, корзину покупок и оформление заказа.
- Валютный блок: клиент может выбрать, в какой валюте будут отображаться товары магазина, нажав на любой из значков валюты.
- Язык - выбрать языковую локализацию.
- Логотип магазина: нажатие на этот логотип направит клиента обратно на главную страницу магазина.
- Телефон: номер телефона компании.
- Поле поиска: клиенты могут ввести запрос в поле поиска для поиска товара в товарных категориях магазина.
- Корзина: отображает количество приобретенных товаров и общую стоимость заказа. Нажатие на кнопку будет отображать все товары, добавленные в корзину, и давать возможность просмотреть корзину или оформить заказ.
Основное верхнее меню
В категории верхнего меню отображаются только верхние родительские категории продуктов. Дополнительные сведения о создании и назначении категорий продуктов см. В разделе Категории.
Как и заголовок, верхнее меню будет отображаться на каждой странице. При наведении мыши на категорию в раскрывающемся меню отображаются под-категории этой родительской категории.

Если щелкнуть родительскую категорию, клиент будет перенаправлен на страницу категории, на которой отображаются все продукты в этой категории.
Слайд-шоу
Слайд-шоу отображает несколько баннеров продукта по вашему выбору, чередуя изображения. Через некоторое время один баннер сменяется другим. Баннеры в этом слайд-шоу полезны для выделения определенных продуктов, которые будут легко доступны клиенту. При нажатии на баннер, клиент будет направлен на страницу товара, рекламируемого на баннере.

В отличие от верхнего меню и заголовка, слайд-шоу в OpenCart по умолчанию можно просматривать только на главной странице.
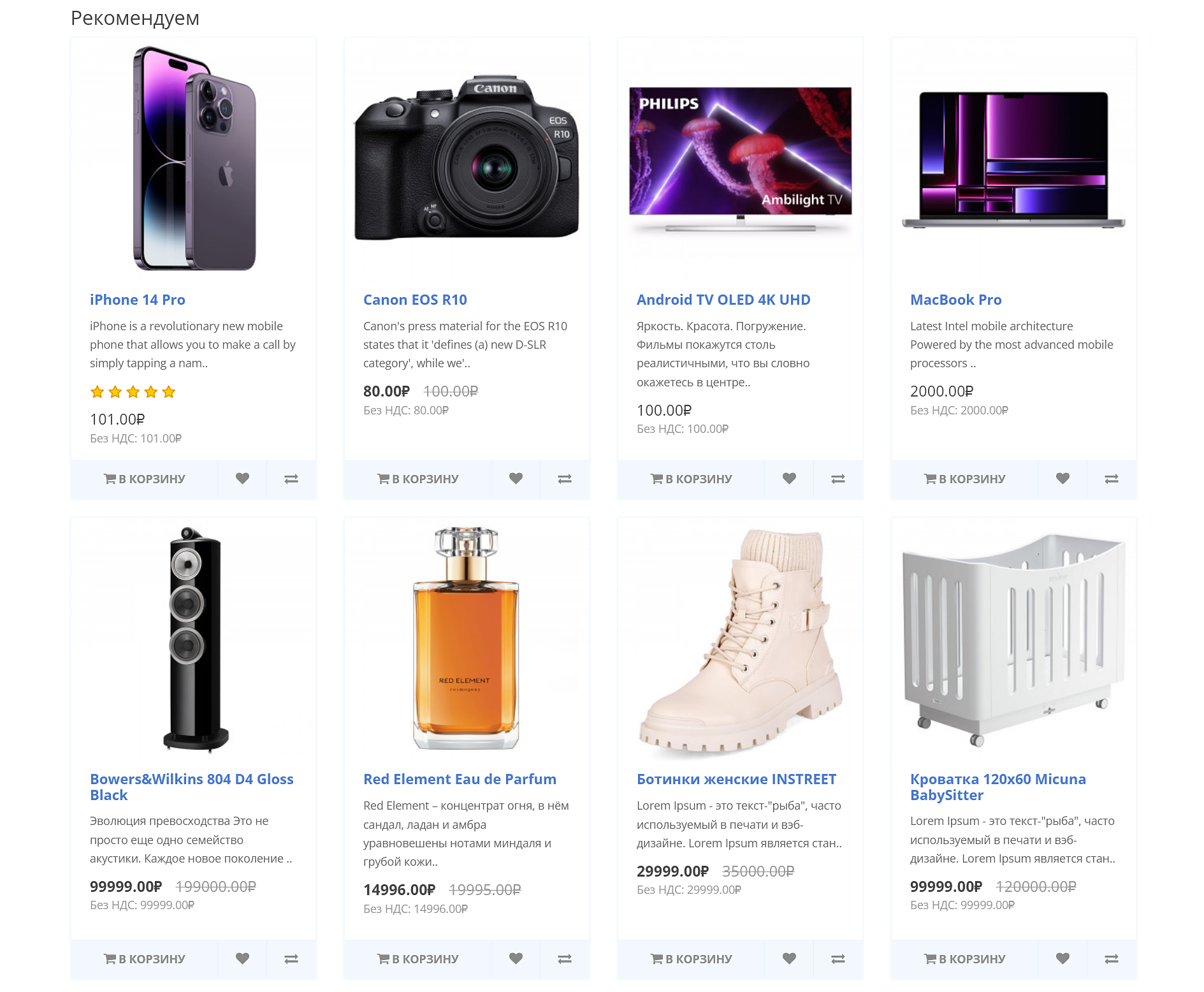
Рекомендуемые Товары
OpenCart дает вам возможность показывать конкретные продукты по своему выбору на главной странице.

Модуль рекомендуемые включает в себя изображение продукта, название, цену и возможность добавить продукт непосредственно в корзину, в избранное и в сравнение.
Дополнительно можно включить модули "Новые поступления", "Акции", "Хиты продаж" и т.д.
Карусель - Логотипы производителей
Выводит различные кликабельные баннеры в карусели с возможностью перейти по ссылке, в данном случае производителей

Футер - Подвал Сайта
Нижний колонтитул расположен в нижней части каждой страницы, а не только на главной странице. Этот блок различных ссылок полезен при сортировке релевантных страниц для клиента, которые логически не могут быть отсортированы в другом месте.
Организационную схему нижнего колонтитула можно разделить на следующие разделы:
- Информация: "О нас", "Информация о доставке", "Информация по оплате", "Политика конфиденциальности"
- Обслуживание Клиентов: "Связаться с нами", "Возврат", " Карта сайта"
- Дополнительно: "Бренды", "Подарочные сертификаты",, " Специальные предложения - Акции"
- Мой Аккаунт: "Мой Аккаунт", "История заказов", "Список пожеланий", " Рассылка"

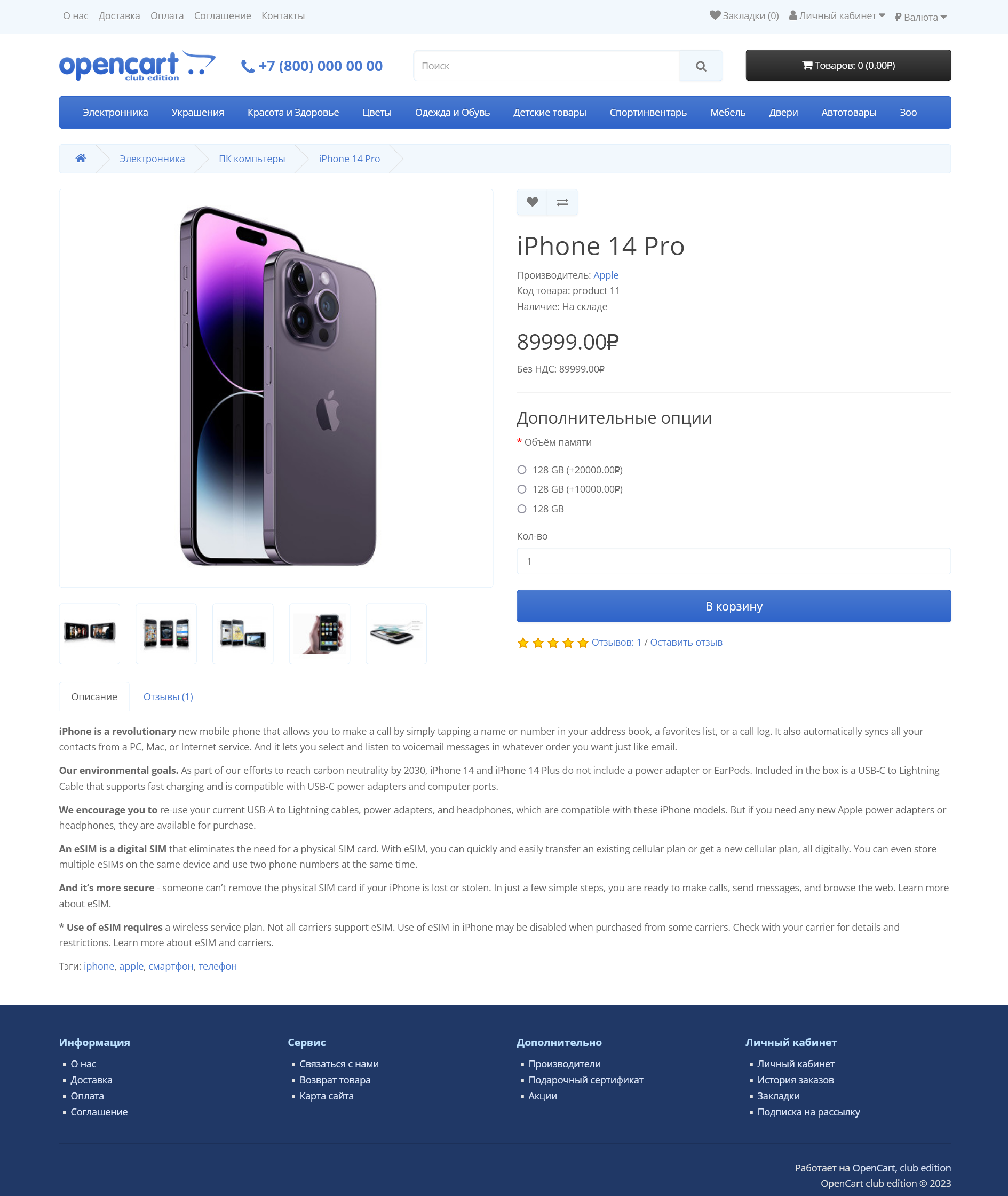
Страница товара - Карточка Товара
Страница продукта OpenCart по умолчанию будет структурирована так, как представлено ниже.

Страницу продукта можно разделить на следующие разделы:
- Изображение товара: изображение продукта может отображаться под заголовком на левой стороне, под ним в меньшем поле находятся альтернативные изображения продукта. Нажатие на главное изображение развернет изображение в окне для клиента, чтобы он мог рассмотреть его более подробно.
- Сведения о товаре: код продукта, доступность и цена отображаются прямо на изображении продукта.
- Корзина: клиент может выбрать количество и добавить продукт в свою корзину, список пожеланий или список сравнения.
- Рейтинг и блок поделиться: под корзиной можно оценить продукт и / или поделиться продуктом на разных сайтах социальных сетей.
- Вкладка описание: область под основной информацией о продукте для предоставления подробного описания продукта.
- Вкладка отзывы: область для клиента, чтобы написать отзыв о продукте.
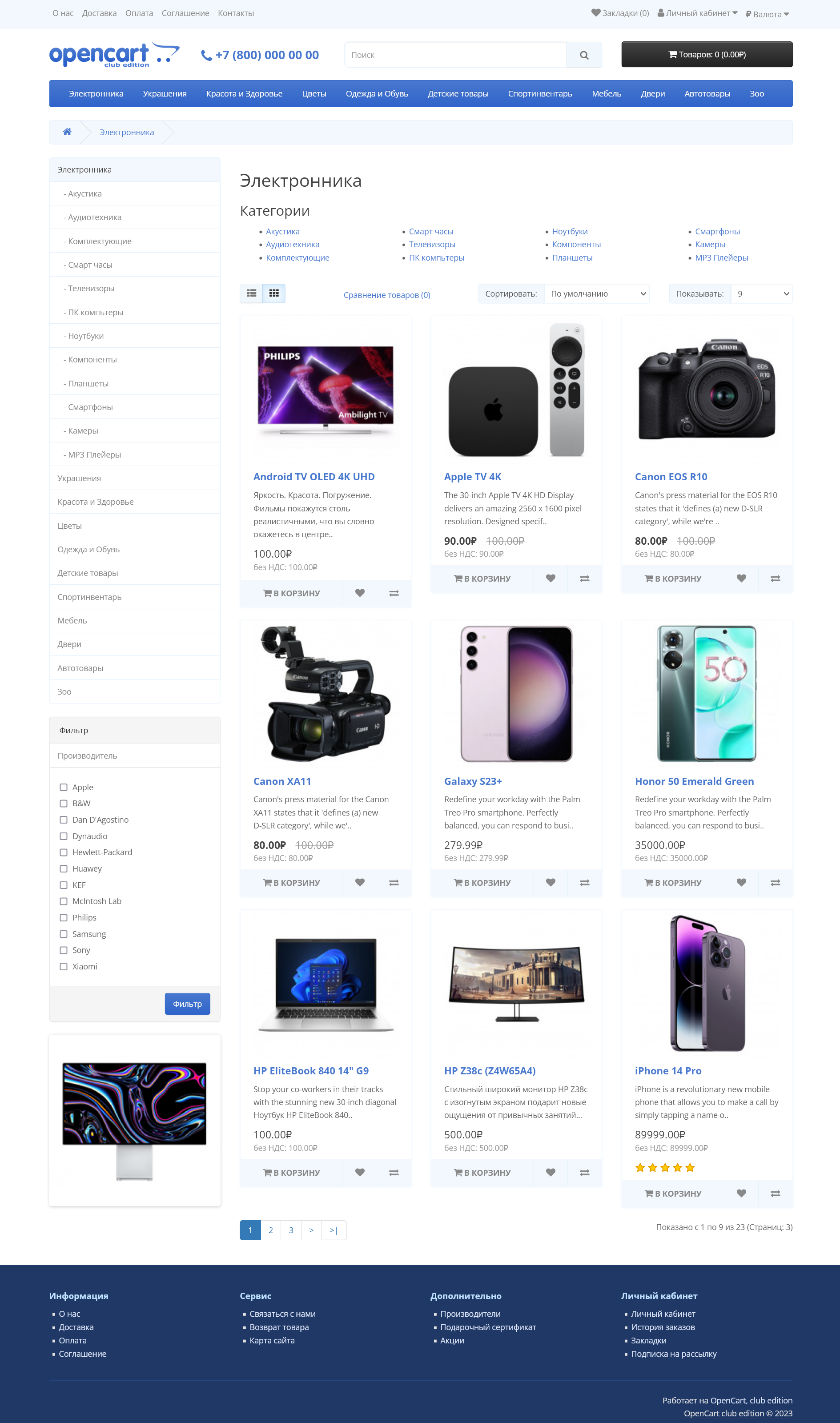
Категории Товаров
Списки продуктов категории позволяют клиентам просматривать продукты, похожие на другие продукты в той же категории. Это особенно полезно для клиентов, желающих сравнить продукты. Эта функция будет описана в разделе Категории. Доступ к странице категории можно получить несколькими способами. На неё можно попасть из верхнего меню, когда клиент нажимает на одну из родительских категорий. Кроме того, на страницах продукта клиент может получить доступ к странице списка продуктов категории, нажав на категорию на левой стороне блока категории.

Как видно выше, блок категории отображается слева, как и на странице продукта. Под заголовком категории вверху есть место, чтобы добавить описание к категории. "Расширенный поиск" ссылается на подкатегории этой категории для просмотра пользователем. Продукты могут отображаться в соответствии с предпочтениями клиента: в виде списка или сетки. Приведенное выше изображение отсортировано в формате списка. Продукты можно сортировать по названию, цене, рейтингу или модели в поле "Сортировать по". Количество продуктов, отображаемых в списке, может быть изменено в разделе "показать" с 15 до 100.
Раздел продукта дает пространство для каждого из продуктов в категории, предоставляя изображение продукта, описание, цену и опцию добавления в корзину. Существует возможность добавить продукт в список пожеланий. Другой вариант для продукта - "добавить Для сравнения".
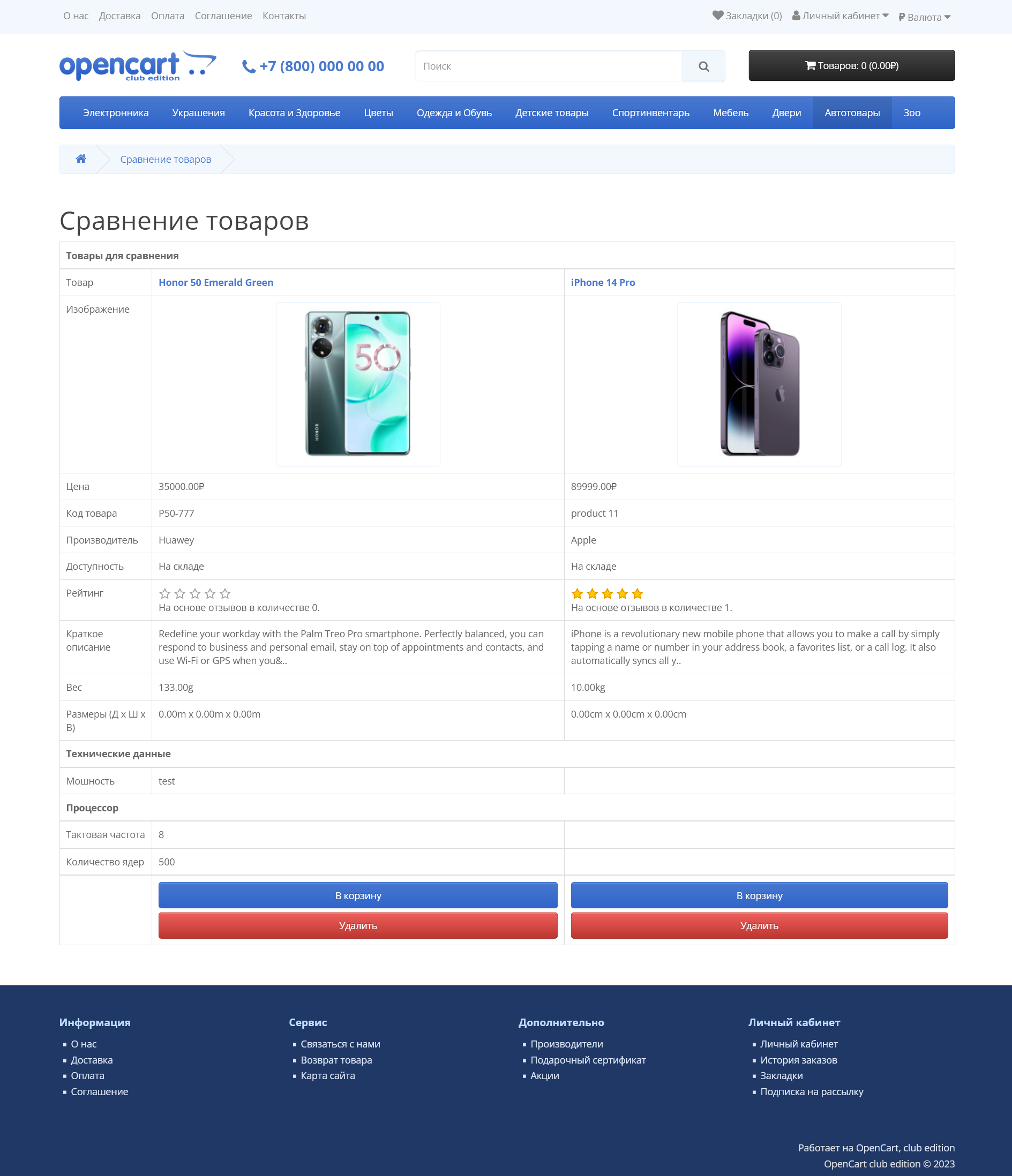
Сравнение Товаров
Функция "Добавить Для сравнения" в разделе продукта позволяет клиенту сравнить различные спецификации, характеристики и цену ряда продуктов, которые могут его заинтересовать.

Клиенту предоставляется возможность добавить один из сравниваемых продуктов в корзину, если он этого хочет. Нажатие кнопки "Продолжить" вернет пользователя на главную страницу.
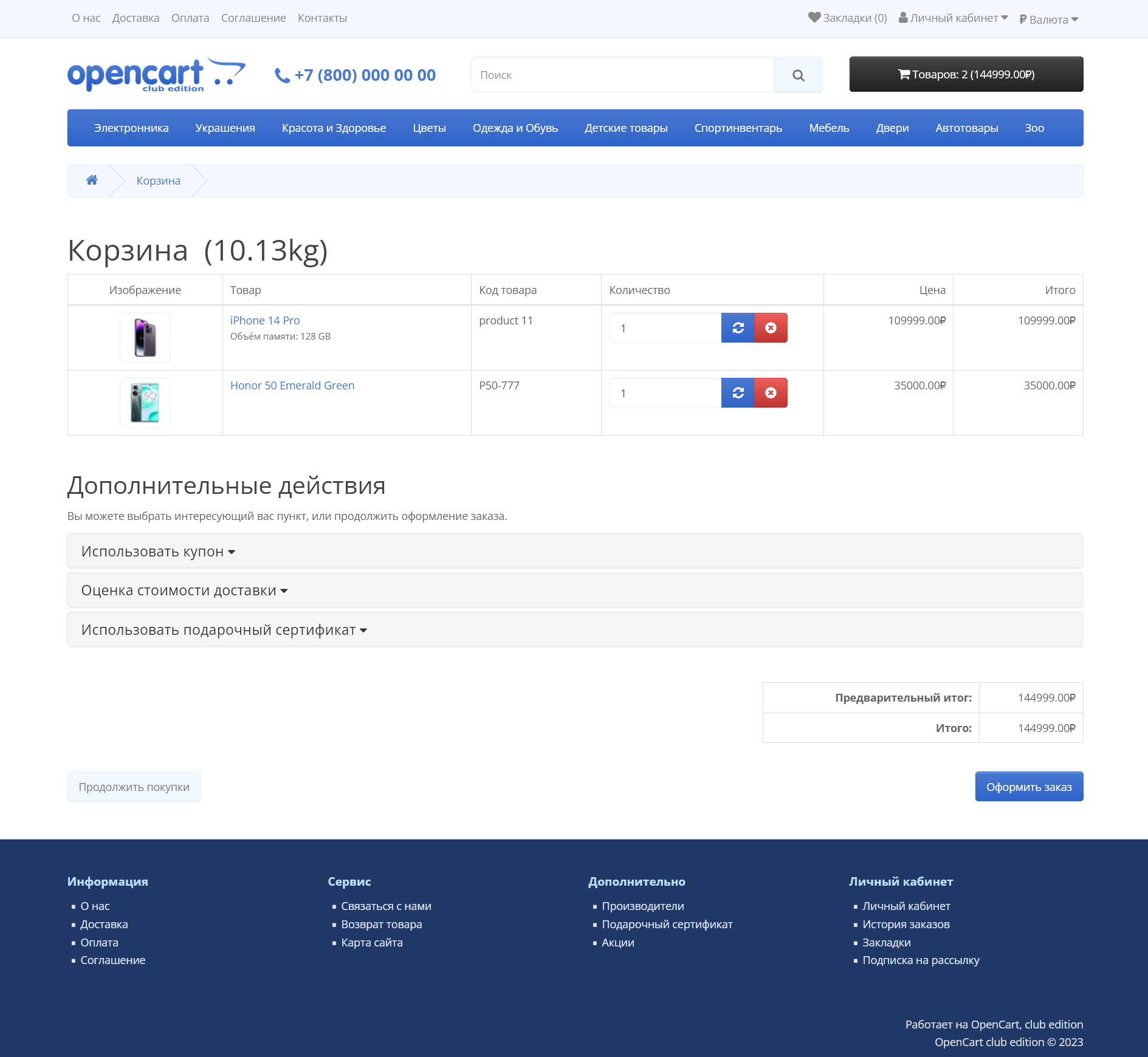
Страница Корзины
После того, как покупатель добавляет продукт в корзину, он может получить доступ к корзине покупок в заголовке в разделе "Корзина".

В корзине отображаются общие сведения о выбранном продукте, включая категории "Изображение", "Название продукта", "Модель", "Количество", "Цена единицы" и "Всего". Покупатель имеет возможность добавить код купона или подарочный сертификат, оценить доставку и налоги, прежде чем перейти к оформлению заказа. Кнопка "Продолжить покупки" возвращает его на главную страницу.
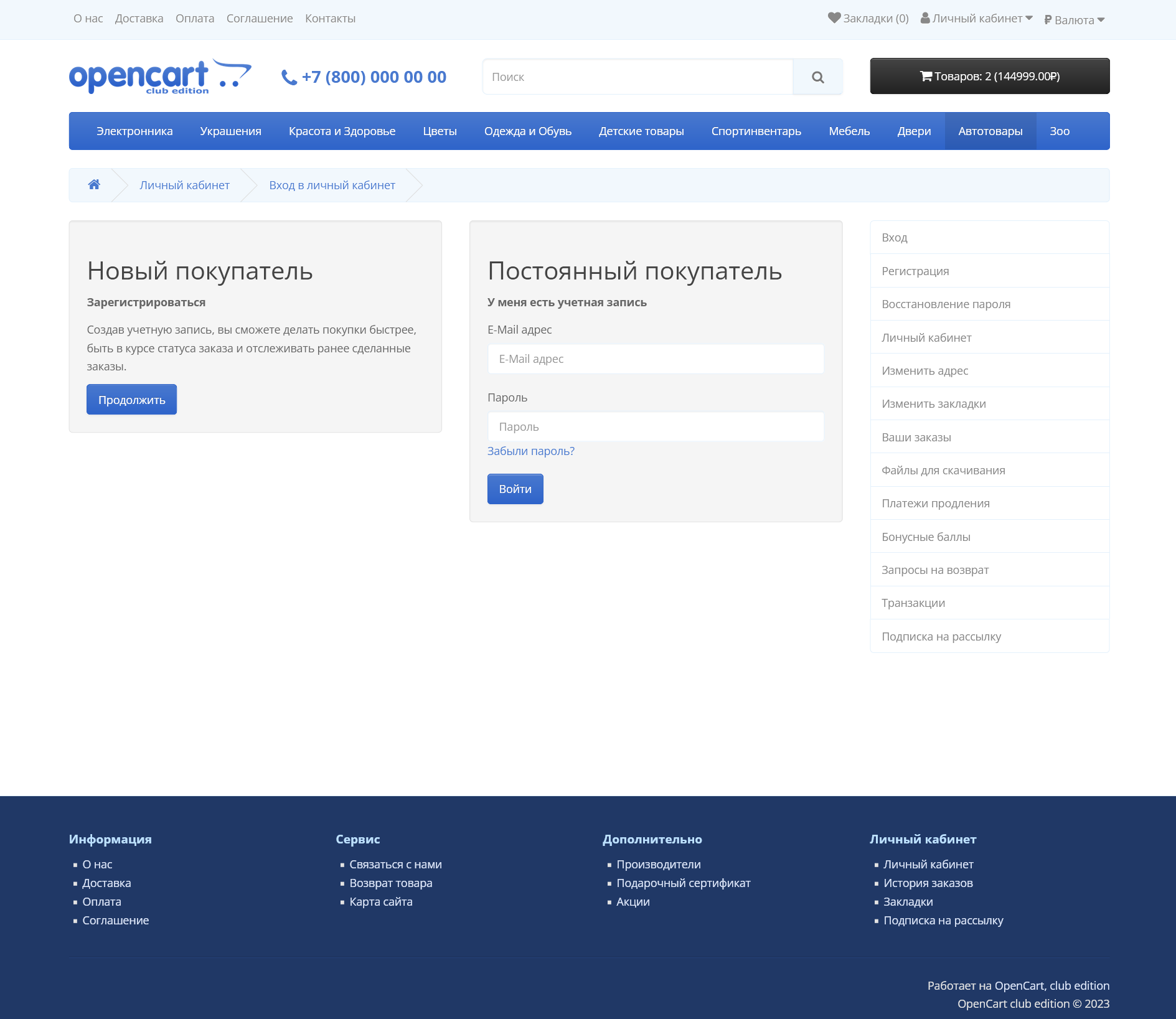
Создание учетной записи
Прежде, чем покупатель сможет продолжить оформление заказа, ему необходимо выбрать гостевой заказ, или войти в свою учетную запись. Для оформления заказа гостю не требуются данные для входа в систему. Постоянные клиенты могут захотеть создать учетную запись в магазине.
Есть несколько способов, которыми клиент может создать учетную запись:
-
Оформление заказа

Шаг 1 процесса проверки позволяет пользователю создать учетную запись, прежде чем продолжить оплату. Выбор "Зарегистрировать учетную запись" изменит Шаг 2 оформления заказа с «Оплата» на «Учетная запись и платежные данные». «Учетная запись и платежные данные» запрашивает те же личные данные, что и «Оплата», за исключением того, что он просит пользователя создать пароль для своей учетной записи. После завершения шага 2 клиент может продолжить процесс оформления заказа.
-
Шапка сайта - "Мой Аккаунт"

При нажатии в шапке сайта кнопки "Мой аккаунт" появится опция для клиента для входа в систему или создания учетной записи. На этой странице клиент может войти в систему, если у него уже есть учетная запись, или создать новую учетную запись. В разделе "Новый клиент" клиент может нажать кнопку "Продолжить", чтобы перейти на страницу "Регистрация учетной записи".
Оформление Заказа
После добавления товара в корзину покупатель может перейти к оформлению заказа, чтобы совершить покупку товара. Страница Оформить заказ" доступна в разделе заголовка каждой страницы (находится под полем поиска). Оформление покупки с помощью OpenCart - это простой процесс, который может быть завершен в 6 шагов.
-
Шаг 1: Варианты оформления заказа
Клиент может войти в систему или зарегистрировать свою учетную запись (как описано выше), или выбрать гостевой заказ.
-
Шаг 2: Платежные реквизиты
Личные данные, включая "имя", "фамилия", "электронная почта" и "телефон" заполняются в форме. Также требуются данные об адресе клиента.
-
Шаг 3: Детали доставки
В разделе «Платежные реквизиты» пользователь может установить флажок, чтобы указать, что данные о доставке и платежные данные совпадают. Это позволит ему пропустить этот шаг до "Способа доставки". Если данные о доставке отличаются от реквизитов для выставления счетов, клиент может ввести эту информацию в форме в этом разделе.
-
Шаг 4: Способ доставки
Здесь выбирается способ доставки.Также есть возможность заполнить поле для комментариев, чтобы добавить какую-либо информацию к своему заказу.
-
Шаг 5: Способ оплаты
На этом этапе покупатель выбирает свой способ оплаты и может добавить информацию в поле для комментариев.
-
Шаг 6: подтвердите заказ
На этом последнем шаге клиент увидит общие сведения о своей покупке, включая описание продукта, количество и цену (с учетом налогов и доставки).
Настройка витрины магазина с помощью панели администратора
Все функции, перечисленные выше, в той или иной степени можно настроить в панели администратора. Администратор может изменять позиции определенных товаров, отключать категории, редактировать цены и описания, загружать баннеры и т.д. В Администраторе OpenCart можно проделать большую работу, чтобы наладить работу магазина.