Лидеры
Популярный контент
Показан контент с высокой репутацией 22.06.2023 во всех областях
-
Версия 9.0
24 раза скачали
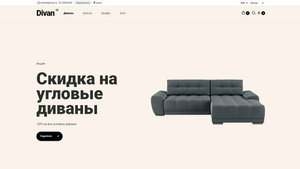
УСТАНОВКА ШАБЛОНА ВХОДИТ В СТОИМОСТЬ Шаблон "MADESHOP" для opencart/ocstore 2.3 - 3 Шаблон будет дорабатываться по функционалу, адаптации под сторонние модули и различные версии движка. Фильтр, представленный на демо версии, в стоимость шаблона не входит. Демо для ocstore 2.3: ДЕМО ДЛЯ КРОССОВОК ДЕМО ДЛЯ ЦВЕТОВ ДЕМО ДЛЯ МАЕК АДМИНКА пароль: demo/demo Демо для ocstore 3: ДЕМО ДЛЯ МЕБЕЛИ АДМИНКА3 200 ₽1 балл -
Версия 1.0.0
11 раз скачали
Провайдер электронных платежей Assist Belarus работает с сотнями интернет-магазинов и сервисов в Беларуси. Assist Belarus – дочернее предприятие крупнейшего провайдера электронных платежей и системного интегратора России Assist. Система ASSIST удовлетворяет расчетные потребности интернет-магазинов, банковских учреждений и онлайн-сервисов. Источники денежных средств при проведении операций через ASSIST: карты Visa, MasterCard, средства WebMoney, Kredit Pilot и пр. Преимущества системы ASSIST в возможности пользования нескольких кошельков, в отсутствии ограничений по транзакциям. Для подключения к сервису, Вам необходимо зарегистрироваться - официальный сайт Assist Belarus. Подробные инструкции по активации высылаются на почту зарегистрированным пользователям. Этот процесс несложен, и не займет много времени. Регистрироваться могут как юридические, так и физические лица. Лицензия на модули Приобретая модули вы полностью соглашаетесь с условиями данной лицензии и подтверждаете, что ознакомились с ними. Модули распространяются " как есть ". Разработчик не несет никакой ответственности за возможный ущерб, полученный по вине или с помощью модуля или его файлов. Одна приобретаемая копия модуля предназначена для использования на одном, указанном при покупке или при получении лицензии, домене. Дистрибутив модуля и обновления приобретаются только для одной, указанной при покупке или при получении лицензии, версии движка. Ее можно изменить только один раз для одной лицензии, при этом будут доступны только обновления для новой версии движка. Лицензию на тестовый домен можно получить и заменить в любое время, при этом тестовый домен должен быть явным, т.е. быть поддоменом основного домена лицензии (например, test.site.com или dev.site.com) или техническим доменом хостера или доменом, содержащим в своем названии явно выраженную тестовую суть. Выдача лицензий и поддержка производится в рабочие дни с 9 до 18 по МСК. Ответ на запрос может быть получен не позднее 72 часов в рабочие дни, но обычно составляет не более 15 минут. При создании запроса по одному из каналов связи не надо дублировать его во все возможные каналы, т.к. ни у какого из них нет приоритетного статуса. Все запросы поддержки обрабатываются в порядке живой очереди по всем каналам одновременно. При получении одинаковых запросов поддержки по нескольких каналам связи, такой запрос будет перенесен на следующий рабочий день не зависимо от занятости. Срок поддержки составляет 3 месяца со дня покупки. После этого срока поддержка оказыватся только при наличии объективного отзыва на модуль по месту покупки либо продлевается платно. Единственной причиной для возврата средств является грубая ошибка в работе модуля, которая была доказана на чистом движке (без единого стороннего модуля, модификатора или правки кода) и дефолтном шаблоне. Суммой возврата будет являться стоимость модуля по месту покупки и на момент покупки за вычетом комиссии площадки. При этом лицензия на модуль будет заблокирована, а клиент обязуется никогда не использовать модуль и его файлы, а также в течение суток удалить все полученные файлы и дистрибутив модуля. При этом разработчик оставляет за собой право отказать данному клиенту в поддержке по всем лицензиям, если у клиента есть или будут приобретены прочие лицензии на модули разработчика. Запрещено передавать, перепродавать или любым другим способом распространять модуль, а также модифицировать код модуля и обращаться за поддержкой после модификации модуля. В случае хамского общения, необоснованных требований, голословных обвинений, нарушения лицензии модуля, публикации необъективного отзыва или клеветы, разработчик имеет право отозвать лицензию с прекращением поддержки и прекращением предоставления обновлений модуля. Все права на модуль и его файлы принадлежат разработчику.1 500 ₽1 балл -
Версия 2.0.28
33 раза скачали
Универсальный и адаптивный шаблон YOGA для Opencart 3 Перед вами - новый взгляд на то, как может выглядеть современный сайт на Opencart в 2024 году, не привязанный к устаревшим библиотекам. Шаблон построен на идеи отсутствия использования тяжеловесных библиотек, все только самое необходимое, что позволяет снизить вес страниц и показать отличные результаты при загрузке страницы. ДЕМО Главная Категория Товар Блог Статья Админка ОСНОВНЫЕ ПРЕИМУЩЕСТВА Современный внешний вид, проработанный интерфейс для мобильных и десктопных устройств Валидная и адаптивная верстка, атомарность + BEM. Легко кастомизировать страницы самостоятельно Включенные модули решают большинство типичных задач на старте Быстрая и удобная смена цветовой схемы, без каких-либо заготовок. Продвинутая страница сравнения товаров Возможность добавлять свои пункты меню в sidebar, header и footer Полноценная SVG-графика Не используется FontAwesome Простые настройки шаблона позволяют настроить шаблон за несколько минут без изучения инструкций. Техническая поддержка от автора, без посредников и длительного ожидания Большая скидка при покупке второго и последующего экземпляра шаблона Регулярные обновления Поддержка OcStore и Клубная сборка из коробки Возможность платной доработки шаблона от автора по очень демократичной цене ВЫСОКИЕ ПОКАЗАТЕЛИ PageSpeed Insight Главная Категория Товар Блог ВЕРСТКА ПО СТАНДАРТАМ W3C Главная Категория Товар Блог МОДУЛИ В КОМПЛЕКТЕ Простое оформление заказа Купить в один клик Стена категорий Баннер сеткой Верхнее меню Сайдбар меню Нижнее меню Подборки товаров Слайдшоу Поиск с категориями АДАПТИРОВАННЫЕ МОДУЛИ (приобретаются отдельно) GeoIP Мультисклад XD Stickers - стикеры для Opencart Cookie Policy / Политика файлов Cookie Модуль Simple - упрощенная регистрация и заказ (тестируется) [OC3] Обновление цены при выборе опции, без AJAX (по запросу) SeoFilter Пример SEO Посадочной страницы Фильтр (тёмный стиль) Категория Производитель с фильтрацией Фильтр (светлый стиль) Категория + HPM FilterVier_SEO_v.x.x - мощный модуль для оптимизации фильтрации товаров на сайте. Обеспечена интеграция с шаблоном YOGA через гибкую фильтрацию с Ajax, оптимизацию URL для SEO, кэширование, подстройку атрибутов для категорий, генерацию мета-тегов, различные виды отображения атрибутов/опций/производителей, настройку сортировки и минимального количества параметров, интеграцию с другими модулями, мультиязычность и мультивалютность. Управление складами для Диспетчер YML\XML Категория с 3мя складами склады у Производителя HPM (группировка товара по модели) - Пример карточки товара Изображения Опций Про - Карточка товара с опциями OptimBlog - Страница блога , Статья блога , Поиск по блогу УСТАНОВКА Установите архив через стандартный установщик расширений Обновите кеш модификаторов Перейдите к настройке темы -Расширения > Расширения > Темы > Yoga Template Произведите необходимые настройки, нажмите кнопку сохранить Перейдите в основные настройки магазина, выберите шаблон Yoga Система > Настройка > Ваш магазин > Шаблон Сохраните настройки АДАПТАЦИЯ SeoFilter и HPM Установите и настройте модуль согласно инструкции разработчика Скачайте и распакуйте архив ocfilter_bs4 или yoga_simple на своем компьютере С помощью FTP - залейте файлы из архива на ваш сайт, файлы необходимо перезаписать Обновите кеш ОТ АВТОРА Шаблон будет только на Opencart 3 и последующих версиях. Перед и после покупки шаблона - не стесняйтесь задавать ваши вопросы. Демонстрация исправления бага с большим количеством пунктов меню первого и второго уровней:3 990 ₽1 балл -
Можно конечно исходить желчью, но опенкартфорум до сих место поиска решений, в том числе и для пользователей из РФ и РБ. ВПНы им в помощь. Передумают ли они или изменят решение, ну только после какого то чуда видимо... И чудо это должно стирать память начисто как в "Людях в черном". А купить однозвучный домен, увы не обещает никаких привилегий от слова совсем.1 балл
-
Версия 1.0.0
94 раза скачали
Простое решение для вывода ранее просмотренных товаров непосредственно на странице товара, без дополнительных настроек и в любом месте Вашего шаблона. УСТАНОВКА: Для установки модуля - загрузите файл в установщик и обновите кэш модификаторов и сайта. Для отображения на сайте, включите модуль и укажите количество товаров для отображения. После этого, перейдите в нужный макет и добавьте модуль в нужную позицию, сохраните макет. ПОДДЕРЖКА Поддержка в личных сообщениях. ДРУГИЕ ВЕРСИИ OPENCART: Вероятно, это бессмысленно, но если кому-то нужно, то без проблем, пишите в тему поддержки или в личные сообщения - платно.Бесплатно1 балл -
При покупке товаров в интернет-магазинах, большинство клиентов изучают товар более подробно, просматривая характеристики и описание, пролистывая при этом карточку товара. И когда после изучения всех необходимых подробностей клиент готов купить товар, кнопка покупки уже находится далеко за пределами экрана, что заставляет совершать покупателя дополнительные действия по поиску данной кнопки, чтобы иметь возможность добавить товар в корзину. Эту задачу своим клиентам вы можете упростить, сделав на странице товара небольшую прилипающую панель с названием товара, ценой и кнопкой добавления в корзину, которая будет появляться при исчезновении стационарной кнопки покупки за пределами экрана. Данное нововведение вполне может повлиять на конверсию для вашего интернет-магазина на OpenCart, конечно же, в сторону её увеличения. Посмотреть готовый пример такой реализации можно по ссылке. Как только кнопка покупки уходит за верхнюю границу экрана, внизу показывается прилипающая панель с необходимыми данными. В данной статье будут описаны основные шаги по созданию такого функционала своими руками. Ссылку на готовый пример в виде модуля для OpenCart3 вы сможете найти в конце статьи. При желании, адаптировать модификатор для других версий OpenCart не составит особого труда. Приступим к созданию. Для начала в файле шаблона catalog/view/theme/default/template/product/product.twig добавим сразу после строки: {{ header }} HTML блок со всеми необходимыми нам данными: <div class="psp-wrap" id="product-sticky-panel"> <div class="container"> <div class="psp-content"> ... </div> </div> </div> Код сокращён для наглядности. Полный исходный код можно посмотреть по ссылке в конце статьи. Теперь нам нужно добавить необходимые стили. Для начала сделаем нашу панель прилипающей. Для этого будем использовать position: sticky (заодно пропишем нужные правила для позиционирования нашей панели) .psp-wrap { position: sticky; top: 0; left: 0; right: 0; z-index: 999; } С такими стилями наша панель будет отображаться всегда, а при скроле будет прилипать к верху экрана. Такая реализация не совсем подходит для поставленной цели. Поэтому скроем нашу панель по умолчанию: .psp-wrap:not(.active) { display: none; } !ВНИМАНИЕ! В исходном коде модуля-примера все стили помещаются в <head> страницы. Если стили будут переноситься в css файл, то стиль скрытия надо обязательно оставить в секции <head>, иначе наша панель будет видна, пока не подгрузится файл стилей, а это увеличит совокупное смещение макета (CLS), что соответственно снизит оценку PageSpeed. Теперь наша панель скрыта. Дело остаётся за небольшим скриптом, который добавит нужный класс active для нашей панели в от момент, когда кнопка покупки спрячется за верхней границей экрана. Задача довольно простая, поэтому её лучше решить без использования jQuery. Для данной задачи нам также не нужно активное отслеживание событий onscroll, поэтому здесь как нельзя лучше подойдёт Intersection Observer API. Подробный разбор скрипта в этой статье не приводится, т.к. в интернете хватает документации и примеров по использованию данного API. Действия по отслеживанию будут выполняться вот таким скриптом: document.addEventListener('DOMContentLoaded', () => { let target = document.querySelector('#button-cart'); let psp = document.querySelector('#product-sticky-panel'); target && psp && new IntersectionObserver(([e]) => psp.classList.toggle('active', e.boundingClientRect.y < 0), { threshold:1.0 }).observe(target); }); Полный код этой несложной модификации можно скачать вот тут:1 балл