Лидеры
Популярный контент
Показан контент с высокой репутацией за 29.11.2025 во всех областях
-
Версия 4.1
8 раз скачали
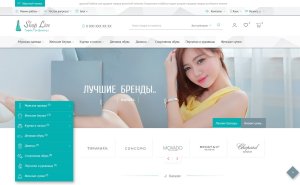
Cool Premium Blog Template 4.0 - это Многомодульный, многофункциональный, адаптивный шаблон с комплектом из 19 и более модулей для быстрого старта продаж ваших товаров + встроенный в шаблон Блог (Статьи, Отзывы, Категории Блога) В связи с тем, что версия Opencart 4.0 кардинально отличается от версии Opencart 3.0 шаблон пришлось создавать практически заново. Версию этого шаблона для Ocstore 3.0 можно приобрести по Ссылке Имея 8-летний опыт разработки шаблонов и модулей для Opencart, было желание создать не просто Шаблон, а фактически Готовый комплект для старта продаж, совмещая жизненно необходимые в себе модули: Упрощенный заказ 3.0 на одной странице, Фильтр товаров, Быстрого заказа в одно окно, Обратный звонок, Быстрый поиск товаров в категории прямо во всплывающем окне, Живой поиск в шапке шаблона и многое многое другое.В процессе работы над новыми продуктами для Opencart, Владельцы магазинов Одежды меня нередко просили разработать Новый Интересный и динамично изменяемый в админке мультиязычный модуль Таблица Размеров, в котором есть возможность привязывать выбранный размер к конкретной опции на вашем сайте. Поэтому я решил его написать и включить бесплатно в текущий шаблон, который подойдет как для магазина Одежды, так и для любой другой тематикиДЕМОhttps://cool40.opencart40.ru/Демо админки https://cool40.opencart40.ru/admin/ ОПИСАНИЕ Шаблон оснащен Автоматической системой Минификации CSS и JS, как встроенных в шаблон, так и подключаемых через контроллеры сторонне устанавливаемых в будущем модулей, который позволяет значительно оптимизировать сайт по скорости загрузки основных элементов шаблона. В шаблон встроена микроразметка schema.org поисковых роботов Google, Яндекс для быстрого, четкого и нужного поиска пользователями информации на страницах вашего сайта. Все модули в составе шаблона авторские и разработаны лично автором. Никаких модулей сторонних разработчиков в шаблоне нет и докупать ничего не нужно. УПРАВЛЕНИЕ ЦВЕТОМ Управление цветовой схемой шаблона происходит в ДВА КЛИКА наглядно и просто, благодарю встроенному в панели управления движка модуле управления цветовой схемой и шириной, оперативно поменять внешний цветовой вид сайта на любую Цветовую тематику УСКОРЕНИЕ ЗАГРУЗКИ СТРАНИЦ Встроенная Минификация JS и CSS позволяет автоматически сжать эти файлы и обеспечить быстрый мобильный шаблон. КОМПЛЕКТ МОДУЛЕЙ В СОСТАВЕ ШАБЛОНА Все модули в составе шаблона авторские, разработаны лично и представлены в шаблоне. Все, что представлено ниже и в Демо - все входит бесплатно в состав текущего шаблона. - Встроенный в шаблон Блог 4.0 - Модуль Таблица Размеров 4.0 с возможностью привязки Опции товара к Размерам в Таблице размеров (выбора Размера прямо в таблице) - Модуль Упрощенный заказ 4.0 для оформления заказа на Одной странице - Модуль Фильтр товаров 4.0 по атрибутам, опциям, стандартным фильтрам цене, производителям, ключевым словам, рейтингу, наличию товаров. - Модуль Настройки шаблона. - Модуль Быстрый заказ и учет 4.0 и обработка заказов в админке - Модуль Обратный звонок 4.0, учет и обработка звонков в админке - Модуль Нашли дешевле? 4.0, УЧЕТ и обработка запросов в админке - Модуль Подписка на рассылку 4.0, УЧЕТ и обработка рассылок в админке - Модуль Бегущий текст в заголовке шаблона - Модуль Новости 4.0, обработка в админке - Модуль Стена категорий 4.0 - Модуль 3D Cool Слайдшоу 4.0 - Модуль Модуль 4 в 1 4.0 - Модуль Категории с иконками 4.0 - Модуль Категории с Обзором товаров на Главной 4.0 - Модуль Отзывы О магазине 4.0 - Модуль Подписка на рассылку 4.0 - Модуль Частые вопросы - Модуль Текстовые баннеры - Функционал Минификация файлов CSS и JS для ускорения загрузки страниц с возможностью отключения - Функционал Живое обновление цены при выборе опций и количества - Функционал Живой поиск с учетом поиска по Категориям - Функционал Хочу в подарок в карточке товара с возможностью каптчи - Функционал Быстрой смены Цветовой схемы и ширины шаблона прямо на главной в админке движка - Функционал Быстрого доступа к жизненно необходимым модулям шаблона в админке - ИНФОРМАЦИОННОЕ ОТОБРАЖЕНИЕ ЗАПРОСОВ В АДМИНКЕ, смена цветовой индикации необработанных запросов СОВМЕСТИМОСТЬ Opencart v 4.0.0.0 "Русская сборка" Opencart v 4.0.1.0 "Русская сборка" Opencart v 4.0.1.1 "Русская сборка" Opencart v 4.0.2.1 "Русская сборка" Opencart v 4.0.2.2 "Русская сборка" Opencart v 4.0.2.3 "Русская сборка" Opencart v 4.1.0.0 "Русская сборка" ЛИЦЕНЗИЯ 1 шаблон - 1 домен. Запрещено передавать данный продукт третьим лицам, включая использования ими для ознакомительных или иных целей. СТОИМОСТЬ При покупке шаблона вы получаете 1 ключ на один домен. Для последующих доменов ключ стоит 900 руб/шт. Возможна бесплатная смена домена при условии удаления шаблона с прошлого домена. ТЕХПОДДЕРЖКА Для более оперативной техподдержки писать на почту aleksandr.rostov@mail.ru, скайп aleks.rostov85, или в личку на этом сайте. Все сообщения и вопросы обрабатываются по возможности в оперативном порядке. ПОЖЕЛАНИЯ Приветствуются пожелания от клиентов с целью дальнейшего развития и усовершенствования шаблона.1 949 ₽1 балл