Информация о файле
HTML extra
Этот модификатор позволяет вам добавлять HTML-контент в определенные места на страницах вашего магазина, используя при этом встроенный в Opencart модуль HTML (HTML содержимое).
Руководство по использованию:
Если у вас возникла необходимость, вывести некий произвольный текст, видео, анимацию, изображение итд итп на определённой странице и в определённом месте, это дополнение легко в этом поможет, без необходимости править файлы магазина. Всё что для этого нужно , указать элемент к которому будет идти привязка нужного вам содержимого (его селектор) и положение До - После - Внутри.
Данный модификатор не создаёт новый модуль , а добавляет эти функции встроенному в Opencart модулю HTML.
Что такое CSS-селектор?
CSS-селектор - это способ указать, к какому элементу на странице вы хотите привязать ваш HTML-контент.
Это похоже на адрес, который говорит модулю, где именно разместить ваш контент.
2. Как определить CSS-селектор?
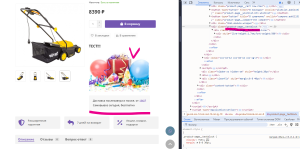
- Откройте страницу вашего магазина в браузере.
- Щелкните правой кнопкой мыши на элемент, рядом с которым хотите разместить контент.
- Выберите "Просмотреть код" или "Инспектировать элемент".
- В открывшейся панели разработчика найдите выделенный элемент.
- Щелкните правой кнопкой мыши на этот элемент в коде и выберите "Copy > Copy selector" (или выделите и нажмите ctrl+C).
3. Как использовать модуль:
- Зайдите в админ-панель вашего магазина.
- Перейдите в раздел "Модули" > "HTML" (возможно перевод выглядит как "HTML содержимое).
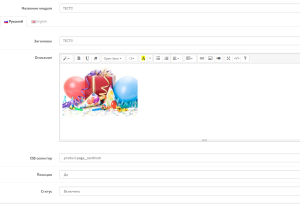
- Нажмите кнопку "Добавить" для создания нового HTML-блока.
-
Заполните следующие поля:
- Название модуля (для вашего удобства)
- HTML-содержимое (ваш контент)
- CSS-селектор (куда вставить контент). Вставьте ранее скопированный код (ctrl+V).
-
Позиция:
"До" - контент появится перед выбранным элементом
"После" - контент появится после выбранного элемента
"Внутри" - контент появится внутри выбранного элемента
- Выберите статус "Включено" и сохраните модуль.
Примеры использования:
-
Добавить баннер перед основным содержимым:
- CSS-селектор: "#content"
-
Позиция: "До"
-
Добавить текст после футера:
- CSS-селектор: "footer"
-
Позиция: "После"
-
Добавить содержимое внутрь боковой колонки:
- CSS-селектор: "#column-left"
-
Позиция: "Внутри"
Не бойтесь экспериментировать! Вы всегда можете изменить настройки или отключить модификатор, если результат вас не устроит.
Модификация позволяет добавлять нужный вам контент по сути в любой части страницы.
Так же не забывайте, что модуль нужно добавить в Схемах/Макетах и именно на этих страницах и будет выводится нужное вам содержимое , практически в любом месте страницы.
Имеется адаптация под шаблон Unishop2.
Выкладываю "as is" (как есть). Тех/поддержка не предусмотрена.