Прилипающая панель в товаре с картинкой, названием, ценой и кнопкой покупки
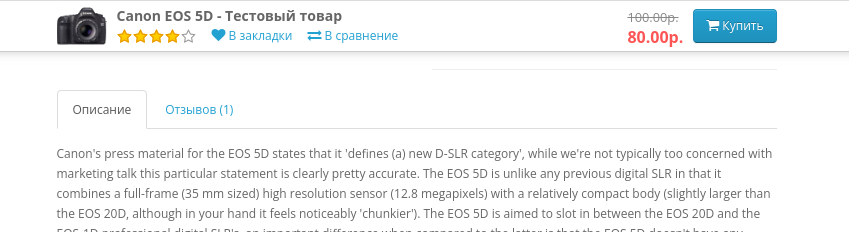
При покупке товаров в интернет-магазинах, большинство клиентов изучают товар более подробно, просматривая характеристики и описание, пролистывая при этом карточку товара. И когда после изучения всех необходимых подробностей клиент готов купить товар, кнопка покупки уже находится далеко за пределами экрана, что заставляет совершать покупателя дополнительные действия по поиску данной кнопки, чтобы иметь возможность добавить товар в корзину.
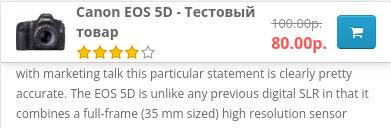
Эту задачу своим клиентам вы можете упростить, сделав на странице товара небольшую прилипающую панель с названием товара, ценой и кнопкой добавления в корзину, которая будет появляться при исчезновении стационарной кнопки покупки за пределами экрана.

Данное нововведение вполне может повлиять на конверсию для вашего интернет-магазина на OpenCart, конечно же, в сторону её увеличения.
Посмотреть готовый пример такой реализации можно по ссылке.
Как только кнопка покупки уходит за верхнюю границу экрана, внизу показывается прилипающая панель с необходимыми данными.

В данной статье будут описаны основные шаги по созданию такого функционала своими руками. Ссылку на готовый пример в виде модуля для OpenCart3 вы сможете найти в конце статьи.
При желании, адаптировать модификатор для других версий OpenCart не составит особого труда.
Приступим к созданию.
Для начала в файле шаблона catalog/view/theme/default/template/product/product.twig добавим сразу после строки:
{{ header }}
HTML блок со всеми необходимыми нам данными:
<div class="psp-wrap" id="product-sticky-panel"> <div class="container"> <div class="psp-content"> ... </div> </div> </div>
Код сокращён для наглядности. Полный исходный код можно посмотреть по ссылке в конце статьи.
Теперь нам нужно добавить необходимые стили.
Для начала сделаем нашу панель прилипающей. Для этого будем использовать position: sticky (заодно пропишем нужные правила для позиционирования нашей панели)
.psp-wrap { position: sticky; top: 0; left: 0; right: 0; z-index: 999; }
С такими стилями наша панель будет отображаться всегда, а при скроле будет прилипать к верху экрана.
Такая реализация не совсем подходит для поставленной цели. Поэтому скроем нашу панель по умолчанию:
.psp-wrap:not(.active) { display: none; }
!ВНИМАНИЕ! В исходном коде модуля-примера все стили помещаются в <head> страницы. Если стили будут переноситься в css файл, то стиль скрытия надо обязательно оставить в секции <head>, иначе наша панель будет видна, пока не подгрузится файл стилей, а это увеличит совокупное смещение макета (CLS), что соответственно снизит оценку PageSpeed.
Теперь наша панель скрыта.
Дело остаётся за небольшим скриптом, который добавит нужный класс active для нашей панели в от момент, когда кнопка покупки спрячется за верхней границей экрана.
Задача довольно простая, поэтому её лучше решить без использования jQuery. Для данной задачи нам также не нужно активное отслеживание событий onscroll, поэтому здесь как нельзя лучше подойдёт Intersection Observer API. Подробный разбор скрипта в этой статье не приводится, т.к. в интернете хватает документации и примеров по использованию данного API.
Действия по отслеживанию будут выполняться вот таким скриптом:
document.addEventListener('DOMContentLoaded', () => {
let target = document.querySelector('#button-cart');
let psp = document.querySelector('#product-sticky-panel');
target && psp && new IntersectionObserver(([e]) => psp.classList.toggle('active', e.boundingClientRect.y < 0), {
threshold:1.0
}).observe(target);
});
Полный код этой несложной модификации можно скачать вот тут:







1 Комментарий
Рекомендуемые комментарии