Лидеры
Популярный контент
Показан контент с высокой репутацией 11.11.2022 во всех областях
-
Версия 1.0.0
6 раз скачали
Очень плохо что разработчики изменили меню в админ панели магазина и сделали буквально ужасно неудобное меню.. Этот модуль исправит работу меню как в opencart 2.x Запоминает сворачивание меню по каталогу В мобильной версии не будет запоминать а будет закрыто, по умолчанию в Opencart 2.х оставалось открытое что тоже было не особо удобно... Меню проверено на Ocstore 3 и чистых версиях opencart 3.x Цена банально на пару чашек кофе - зато Вам удобство по работе с магазином550 ₽1 балл -
Версия 1.0.0
15 раз скачали
Модификатор позволяет изменить стили на статусов заказов. Цветной фон статуcа заказа Цветной лейбл статуса заказа Для каждого статуса вы можете установить свой цвет текста и фон текста. Тем самым делает удобство по визуализации по работе с закзами Встроен js color для удобного выбора цвета Модуль меняет фон и текст в следующих позициях На главной странице админ панели Страница заказов Фильтр статуса наличия История заказа Выбор статуса для истории заказа Цвет и фон устанавливается в админке (Локализация - Статусы заказов) Установка: Загрузить файл Ocmod Обновить модификатор Зайти в Локализация - Статусы заказов и настроить нужные цвета500 ₽1 балл -
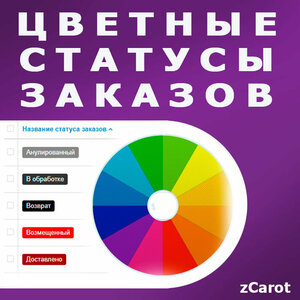
Цветные статусы заказов для Opencart Добавил zCarot Добавлено 11.11.2022 Категория Администрирование , Прочие Решения Просмотр файла1 балл
-
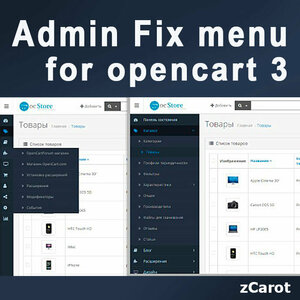
Admin Fix menu for Opencart 3 Добавил zCarot Добавлено 11.11.2022 Категория Администрирование , Меню, Навигация Просмотр файла1 балл
-
Т-Банк кредитование и рассрочка API Добавил ashap Добавлено 02.06.2022 Категория Платежные системы , Платежные системы Просмотр файла1 балл
-
Первоисточник статьи: Перенос сайта на другой хостинг: минимум простоя. Как тестировать сайт на новом хостинге, сохраняя доступность сайта в сети со старого? При переносе сайта от одного хостера к другому важно сперва убедиться, что на новом хостинге после копирования данных (файлов, баз данных) сайт работает, точнее, будет работать без проблем. И в случае обнаружения проблем хотелось бы чтобы была возможность их спокойно исправить. Как известно, сайт на новом хостинге будет доступен всем в сети после того как будут изменены соответствующие записи для домена у регистратора доменных имен. Речь идет о записях с типом NS (сервер имен), которые выглядят обычно как ns1.хостер.com и ns2.хостер.com. Итак, на новом хостинге у вашего сайта будет новый IP. Чтобы получить доступ к сайту на новом IP необходимо прописать в файл hosts (Если у вас Windows, то он находится в папке C:\Windows\System32\drivers\etc) следующие строки: XXX.XXX.XXX.XXX ваш_домен.com XXX.XXX.XXX.XXX www.ваш_домен.com Вместо XXX.XXX.XXX.XXX записываете IP вашего домена на новом хостинге. Вместо ваш_домен.com указываете ваш домен. Две строчки указаны потому, что домен один раз указывается без www, а второй - уже с www. Домен прописывается только латиницей, никакая кириллица недопустима даже если у вас кириллический домен. Для кириллических доменов нужно указать соответствующую домену кодированную запись. Учтите, что Windows не даст вам просто так отредактировать файл hosts. Поэтому самое простое - вы копируете файл из папки etc в другое место (например, на рабочий стол), открываете эту копию, редактируете, сохраняете, а далее эту копию помещаете в папку etc с заменой существующего файла. Также смотрите чтобы антивирус не удалил ваши изменения в файле hosts. Для просмотра сайта на новом хостинге рекомендуется браузер FireFox 65-й версии потому, что он позволяет принимать любые самоподписанные сертификаты. А самоподписанный сертификат необходим в случае если мы тестируем сайт на новом хостинге по протоколу https. Современные браузеры не всегда позволят принять любой самоподписанный сертификат, из соображений повышенной безопасности эта возможность может отсутствовать в современных браузерах. Если точнее, то ситуация зависит как от конкретного самоподписанного сертификата, так и от конкретного браузера конкретной версии. Если доступ к сайту осуществляется через https и включен для домена режим форсированного HTTPS (т.е. включена повышенная безопасность), то при использовании самоподписанного сертификата SSL (в целях тестирования и отладки сайта) вы не сможете подключиться к такому сайту в современных браузерах. Поэтому либо не используете в настройках сайта режим форсированного HTTPS (это настраивается в панели управления хостинга/сервера/VDS/VPS), либо если вы его используете, то тогда просматривайте сайт в более старом браузере (например, FireFox 65). Пример отключенного форсированного режима HTTPS для панели управления сервером aaPanel Linux. В современных браузерах вы получите сообщение о невозможности работы с сайтом, у которого сертификат SSL не является достоверным. Почему именно FF65: Необходимо чтобы в этом браузере не был включен режим проксирования или VPN, тначе фокус не сработает и вы будете попадать на сайт, расположенный на старом хостинге. Итак, открываете FireFox 65, открываете в нем новое приватное окно (чтобы избежать влияния кеширования браузера). Вводите в адресной строке адрес вашего сайта с указанием протокола https (если вы работаете с ним). Получаете предупреждение. Нажимаете "Дополнительно". Затем "Добавить исключение". Далее "Подтвердить исключение безопасности". Сайт откроется. В адресной строке замок будет с предупреждающим желтым треугольником с поясняющей надписью (если навести курсор). Может потребоваться перезагрузка страницы через CTRL+F5 чтобы очистить кеш при очередном посещении страниц. Нужно взять за правило, что при тестах нужно периодически перезагружать страницы через CTRL+F5 чтобы не мешал кеш браузера, иначе есть риск получить старую закешированную информацию. Если открыть инструменты браузера (F12 или Ctrl+Shift+I), то можно увидеть, что страница отдана с IP нового хостинга. Для этого в инструментах выбираете вкладку "Сеть", далее справа "HTML", далее кликаете на первой (или любой) строке, в которой есть название вашего домена. Появляется справа блок. Вас интересует вкладка "Заголовки". Там вы видите название вашего домена и IP, с которого загружен документ. Если вы видите новый IP, то вы открыли сайт на новом хостинге. Нужно учитывать, что теперь любой браузер, в котором вы будете открывать ваш сайт, будет отображать его с нового хостинга. Но это при условии, что у вас в браузере не включен VPN или какой-либо режим проксирования (proxy). Как теперь попасть на сайт, расположенный на старом хостинге? Т.е. на тот сайт, который доступен публично всем. Для этого нужно использовать второй браузер с включенным режимом VPN. Самое простое решение - это браузер Opera, он содержит уже встроенный VPN. ВАЖНО IMPORTANT С 17 июня 2021 на территории РФ браузер Opera перестал поддерживать VPN. Как альтернативу можете использовать VPN-плагин для браузера Chrome, их довольно много, например, Browsec. Но также можно поставить Opera определенной сборки, в которой не заблокирован VPN. Итак, вы сможете смотреть и управлять "старым" сайтом через Opera+VPN, а "новым" - через FireFox 65. Ссылки для скачивания FireFox 65 из официальных источников (соответственно версия 32 и 64 бит) : https://download-installer.cdn.mozilla.net/pub/firefox/releases/65.0.2/win32/ru/Firefox Setup 65.0.2.exe https://download-installer.cdn.mozilla.net/pub/firefox/releases/65.0.2/win64/ru/Firefox Setup 65.0.2.exe Можете при желании установить Portable версию. Про самоподписанный SSL сертификат, который необходим для тестов. Если вы пользуетесь панелью управления ISPmanager на новом хостинге, то можете выпустить для домена самоподписанный сертификат средствами панели управления. В других случаях сделайте сертификат самостоятельно. Можете для этого воспользоваться, например, каким-либо онлайн-сервисом выпуска самоподписанных сертификатов. На время переноса не включайте форсированное защищенное соединение, иначе получите сообщение о невозможности посетить сайт. Сайт имеет политику безопасности называемую Форсированное защищённое соединение HTTP (HSTS), что означает, что Firefox может подключиться к нему только через защищённое соединение. Вы не можете добавить исключение, чтобы посетить этот сайт.1 балл