Информация о файле
Продажи временно приостановлены по инициативе автора, т.к. автору выплаты не производятся без объяснения. Покупайте на альтернативных площадках.
Позволяет оптимизировать с целью максимального увеличения скорости загрузки страниц (не обязательно, что все приемы будут полезны на любом конкретном сайте и будут работать все вместе и в любой комбинации):
- стили (CSS)
- скрипты (JavaScript) - группирование в конце HTML и пр.
- объединение, минификация CSS и т.п.
- откладывание выполнения JavaScript с малым приоритетом
- возможность асинхронной загрузки как определенных CSS, так и JavaScript
- оптимизация всевозможных метрик (Яндекс и др.), аналитик (Гугл, Фейсбук и др.)[с определенной осторожностью и по желанию, не является обязательным]
- оптимизация всевозможных виджетов (Яндекс, Фейсбук, В Контакте и др. )
- виджеты могут загружаться при попадении их в зону просмотра (lazy load для виджетов)
- оптимизация всевозможных чатов (Jivosite, Яндекс и т.д)
- оптимизация карт Гугла и Яндекса (загружаются при попадении в зону видимости - lazy load для карт), и др. карт
- оптимизация загрузки фреймов (iframe)
- оптимизация видео-вставок Ютюб, youtube.com
- оптимизация загрузки и отображения шрифтов, причем, как из внешних источников, так и из CSS, загружаемых с вашего сайта
- отслеживание дублей CSS, JS и, соответственно, предотвращение их повторной загрузки
- оптимизация загрузки всевозможных Lightbox (magnific-popup, colorbox, fancybox)
Основную работу по оптимизации модуль Hi-Optimizer способен выполнить самостоятельно в автоматическом режиме. Также можно в ручном режиме помечать любые скрипты, которым имеет смысл назначить низкий приоритет загрузки и выполнения. Такие скрипты будут выполняться только после загрузки страницы и ее важных компонентов.
В любом случае для настройки нужно (крайне желательно) иметь определенные представления о работе JS, CSS и т.д., тогда вы сможете самостоятельно определить какому скрипту безболезненно можно понизить приоритет и заставить выполняться быстрее более приоритетный код. Например, есть скрипт определения вашего города, он будет тормозить вашу страницу (и гугл даст вам в этом подсказку). Разумеется, что первым делом пользователю нужно показать как можно скорее саму страницу с важным контентом, а не тратить ресурсы и время на то, чтобы показать посетителю "Вы из города N? Мы угадали?". Скрипты наподобие определения города или расчета доставки (какая такая доставка если посетитель еще страницу даже не увидел?) сильно тормозят страницу, совершенно необоснованно ее тормозят когда она даже еще не отобразилась.
Разумеется, что определенные познания HTML, CSS, JavaScript необходимы чтобы понять, что вы все правильно сделали.
Модуль Hi-Optimizer не является панацеей для всех случаев. Бывают крайне неудачно сделанные сайты (соответственно с оценкой гугла близкой к нулю), которые без серьезной переделки невозможно оптимизировать, а это только ручная работа с версткой, кодом и т.д. Предлагаю сперва (до заказа услуги или покупки модуля) консультироваться с исполнителем и делать предварительный анализ и прогноз на предмет возможной успешной оптимизации конкретного сайта.
На результат могут отрицательно влиять ошибки в коде HTML, CSS, JS, имеются ввиду грубые ошибки (непарность парных тегов, незакрытые кавычки, скобки, любые синтаксические ошибки и т.п.). Изначально предполагается, что HTML на странице не содержит грубых ошибок, в противном случае возможна некорректная работа hi-optimizer на таких страницах, тестирование hi-optimizer не проводилось на страницах, содержащих грубые ошибки HTML (синтаксические и иные), соответственно автор не несет никакой ответственности за корректную работу таких страниц.
Проверяйте страницы (файлы стилей в том числе) на наличие грубых ошибок через валидатор: https://validator.w3.org/
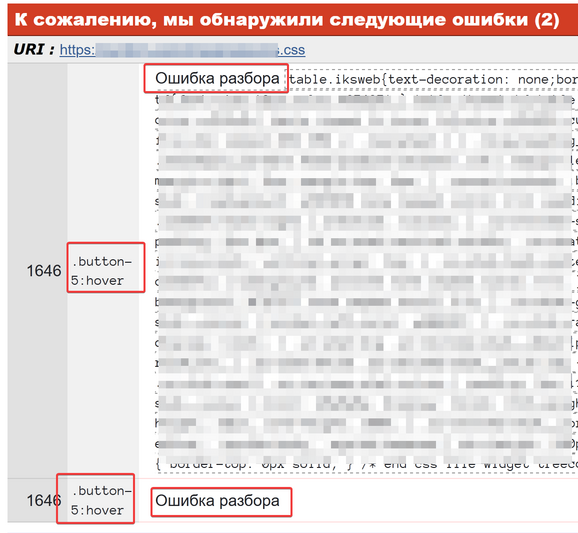
Могут быть такие ошибки:
В файле CSS есть непарные фигурные скобки. При этом до оптимизации такой файл может еще как-то более-менее работать в браузере благодаря интеллектуальной способности браузера к исправлению определенных ошибок, но это еще не означает, что это нормальная работа. В случае объединения стилей и/или иной оптимизации CSS с ошибками результат может быть непредсказуемым в плане верстки.
Демо-сайт:
https://hi-optimizer.sitecreator.pro
админка (переходить строго по ссылке, доступ к другим настройкам в админке запрещен):
https://hi-optimizer.sitecreator.pro/admin/index.php?route=extension/module/hi_optimizer
логин и пароль соответственно:
hioptimizer
hioptimizer
Модуль оптимизации hi-optimizer не влияет непосредственно на оценку гугла в
https://developers.google.com/speed/pagespeed/insights/
Но влияет на нее косвенно за счет возможности выполнения рекомендаций гугла. Конечная оценка гугла не является мерилом функционирования модуля.
Необходимо:
-
php 5.6+ (5.6, 7.0, 7.1, 7.2, 7.3, 7.4)
- ioncube loader версии 10+ (10, 11, 12.04+)
Примечание по ioncube loader: в версии 12-й до 12.0.4 есть баг, он исправлен в ioncube loader 12.0.4, использовать можно ioncube loader 12.0.4 или более новую.